- 余白のとり方でレイアウトは決まる
- 文字も写真も揃えることが美しい
- 近い意味のものはまとめて置こう

余白を大きく取れば洗練された、
オシャレな感じに見えるし、
余白が取らないレイアウトは、
賑やかな感じに見えます。
どうしても、せっかくチラシやポスターなどをお金をかけて作るからにはと、
クライアントは余白が空いているのを嫌がったりしますが、
本当に言いたいことを直球で伝えたい場合は、
余白があった方が素直に伝わったりします。
ワンピースの絵柄か、
ブリーチの絵柄かなんて比較だとわかりやすいかもしれません。
基本的には上下左右がそろっていた方が綺麗ですが、
わざと崩してアクセントをつけるなんて手法もあります。
一部分だけ、揃えた余白からはみ出して配置することで、
躍動感が生まれます。

右詰めの文字を右側でそろえたり、
写真の幅を文字の段落の幅に合わせたり、
写真に写っている人の顔の大きさまでそろえたり。
後で消す線(ガイドライン)を引きながら、
要素同士を揃えてレイアウトしていくのが有効的です。
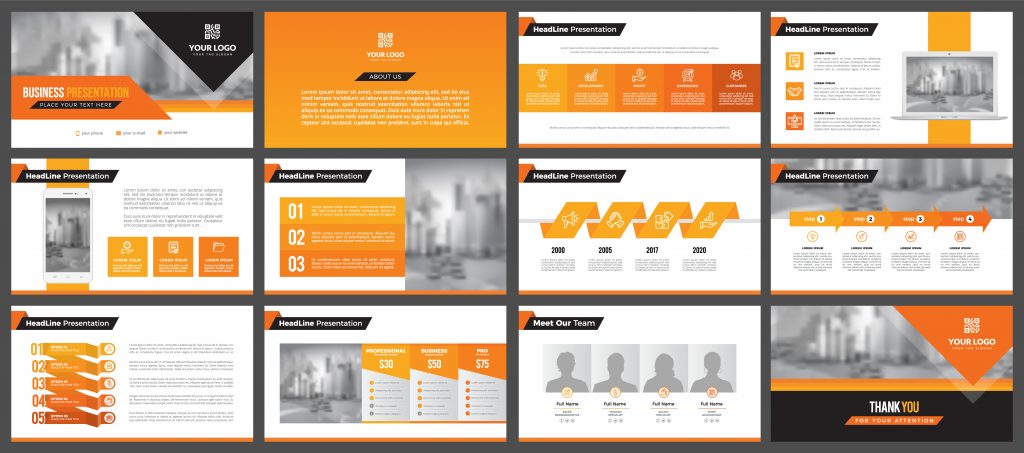
グリッドデザインというのが、
基本的には配置はしやすいです。
同じ大きさの四角を、
レイアウトしようとしている面に対して配置していく。
そして、その中に要素を入れていって、
レイアウトしていきます。
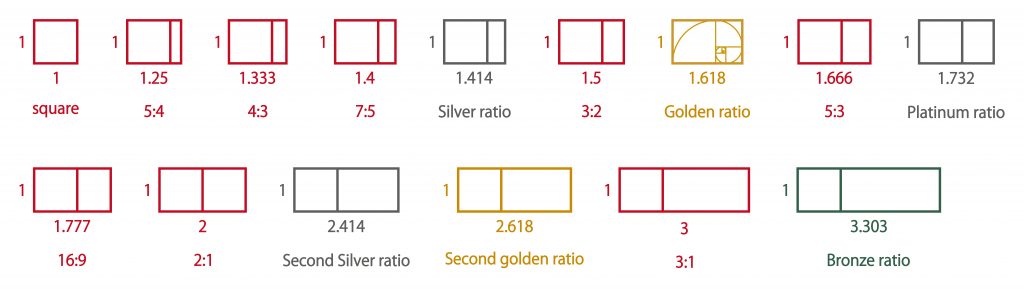
または、下の図のような美しく見える比率にそって、
四角を配置して埋めていくと綺麗にいくことが多いです。

文字と写真の比率、
空白に置く文字のバランスなど、
美しく見える配置の比率を覚えておくと、
おさまりがイイので、頭にいれておくといいでしょう。

言いたいことを整理して、
グループ分けをした後で、
それぞれをまとめて配置していく。
関連性の高いグループは、
まとまりで配置して、
薄いグループを少し離す。
それぞれのグループの周りには余白を持たせることで、
読みやすく、見やすいレイアウトになります。


レイアウトの基本は、関係性の高い要素をまとめながら、
均等な余白をとって、揃えていく。




